本文共 4010 字,大约阅读时间需要 13 分钟。
总述
第一章 绪论
第二章关系数据库
第三章关系数据库标准语言
第四章 数据库安全
第五章 数据库完整性 (前五章是基础知识)
第六章 关系数据理论
第七章 数据库设计
第八章 关系查询处理和查询优化
第九章 数据库恢复技术
第十章 并发控制
第十一章 数据仓库概述
第十二章数据仓库设计
第一章 概述 1.1数据库系统概述
1.11 4个基本概念
Data 数据 (不仅是数字,还可以是图形,视频,音频)
DB 数据库 (存放数据的仓库,存放在计算机内的有组织的可共享的大量数据集合) 数据库中数据的特点 有组织 永久存储 可共享
DBMS 数据库管理系统(位于用户与操作系统之间的一层数据管理软件)
DBS 数据库系统 (由数据库,数据库管理系统,应用系统,和数据库管理员构成的存储,管理,处理和维护数据的系统)
1.12 数据管理技术的产生和发展 3个阶段
(1) 人工管理阶段 特点数据不保存 不共享 不具备独立性 应用程序管理数据
(2)文件系统阶段 可长期保存一定程度共享和独立性(差) 文件系统管理数据
(3)数据库系统阶段 数据结构化 数据共享性高 ,冗余度低 ,易扩充 数据独立性高 DBMS统一管理和控制
1.13数据库系统的特点
数据结构化
高共享,低冗余
数据独立性高
DBMS统一管理与控制
总结 1.1 的模式是 4-3-4 即 四概念 三阶段 四特点
1.2数据模型
1.21 数据模型(data model ) 是DBS的核心和基础
1.22 两类数据模型 : (1) 概念模型 (2) 逻辑模型和物理模型
概念模型中的一些概念:
实体(entity) 是客观存在并可区别的事物 如一个学生,一门课等
属性(attribute) 实体具有的特性 如身高,性别,住址等
码(key) 是标识实体的属性集
实体型(entity type ) 是用实体名及其属性名集合来抽象和刻画同类实体 如计算机学院的大一学生
实体集(entity set)是同一类型实体的集合 如全体学生
联系(relationalship)是现实世界事物内部及事物之间的联系,在信息世界中反映为实体内部的联系和实体之间的联系
包含三种联系
一对一: 实体集a中每个实体,实体b 至多有唯一实体与之相关 如一个班 一个班长
一对多:a中每个实体,实体b中有多个与之对应 如 一个班 多个学生
多对多:a中每个实体对应多个b中实体,同理b中对应多a 如 一个课 多个学生选,一个学生多个课
E-R (实体-联系方法) 描述现实世界概念模型的方法
实体用矩形 属性用椭圆 联系用菱形
1.23 数据模型的组成要素
数据结构 数据操作 数据完整性的约束条件
1.24 常见的几种数据模型
1.层次模型 用树形结构表示各类实体以及实体之间联系,结点的双亲唯一
其操作有 查询 插删更(完整性)
优点 结构清晰 查询效率高 良好完整性支持
缺点 多对多表示不方便, 查询子女结点须通过双亲节点 , 结构严密,层次命令趋于程序化
2.网状模型 允许一个以上结点无双亲,一个结点可以有多于一个的双亲 (人可以种树,也可以砍树)
优点:直接描述现实世界 性能好效率高
缺点 结构复杂 操作语言复杂
3.关系模型 其数据结构就是一个规范化的二维表
其中一些基本概念
关系:规范化二维表
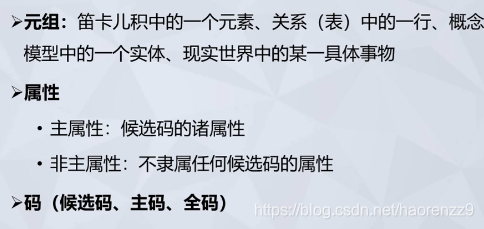
元组:二维表中的一行
元素:表中的一个记录
属性:表中的列
码: 可以唯一标识元组的属性
域:属性的取值范围
分量: 行列交叉 交点处的就是分量
关系模式:
优点: 严格数学概念 ,概念单一易理解,存取路径透明,高独立性 好保密性
缺点:效率相对低
1.3数据库系统结构
1.31相关概念
型(type) 对某类数据的结构和属性的说明
值(value)型的具体赋值
模式(Schema)是数据库中全体数据的逻辑结构和特征描述
三级模式结构包括: 内模式,模式,外模式
二级映像: 外模式模式映像 ,内模式模式映像
数据的两种独立性:
逻辑独立性:模式变换时,数据库管理员对外模式模式映像改变,使得外模式保保持不变,应用程序是数据外模式编写的,因此应用程序不变,保证了数据与程序的独立性
物理独立性: 数据库的存储结构改变时,数据库管理员对内模式映像做改变,使得模式保存不变,应用程序也不必便,保证列数据与程序的物理独立
1.32数据库系统的组成 三个方面 硬件平台及数据库 , 软件 , 人员 三个方面
硬件平台及数据库: 足够大的 内存 和外存 足够高的通道能力(数据传输能力)
软件: DBMS , OS 具有与数据库接口的高级语言及其编译系统 ,应用开发工具
人员: DBA (系统控制员),系统分析员和数据库设计员 ,应用程序员,用户
二关系数据库
2.1关系结构及形式化定义
2.21关系 中的概念
(1)域(Domain) : 一组具有相同数据类型的值的集合
(2)笛卡儿积: 是一组元组,是由每个域中的值的组合 (对应一个二维表,每行是一个元组,列是域)
元组(tuple) :笛卡儿积中每个元素(d1,d2,d3)
分量(component) :笛卡儿积(d1,d2,d3...)中的每一个值d
基数:笛卡儿积中元素个数
(3)关系 : 笛卡尔积的子集 ,表示R 关系的目或度: n 单元关系 n=1 二元关系 n=2

关系的三种形态: 基本关系(基本表或基表) 查询表 视图表
基本关系: 实际存在的表 存储数据的逻辑表示
查询表: 查询结果对应的表
视图表: 是基本表导出的表,是虚表 不对应实际存储的数据
2.12 关系模式 : R(U, D,dom,F)
R: 关系名
U 组成该关系的属性名集合
D: 属性组U中属性所来的域
dom: 属性向域的映象集合
F:属性间的数据依赖关系集合
2.2关系操作
常见关系操作: 查询(query),插入(insert),删除(delete),更新(update)
查询中: 选择 (select) 投影(project),连接(join),除(divide),并(union),交(intersection),差(except),笛卡尔积
如 1找 19岁的学生 是选择
2 查所有学生学号和姓名 投影 所有属性只取部分
3查询60分以下学生姓名 连接 把学生姓名和分连接起来
4查询 至少选1号和3号课的学生学号 除
5查询 计算机和数学的学生 并
6查 18岁以上 20岁以下学生 交
7 查 18水 男生人 可求18 和女生 相差就是男
8
2.3关系的完整性 : 实体完整性 ,参照完整性,用户定义的完整性
实体完整:a属性是基本关系R的主属性,则a不为空 学号是学生主属性,不可以重复(唯一),不可以为空
参照完整: 学生(课程号 学号 班级) 课程(课程号 ,课程名,学分 ) 课程里的学分需要参照学生所选的课程 进行取值 学生被系统删除,但学生的成绩仍然存在,就是违反列参照完整性
用户定义完整性:要求符合现实的,除实体和参照完整性外的都是用户定义的
2.41 传统的集合运算
并(前后合并) 差(前减去与后共有的) 交(取前与后共有的) 笛卡尔积(前取每个与后每个结合)
2.42 专门的关系代数
象集 : 按前底数找后半部分 如: x1 后对应Z1,Z2 则Zx1={Z1,Z2}
R是一个关系(二维表) t是一行(元组) t[Ai] 表示分量 A表示属性
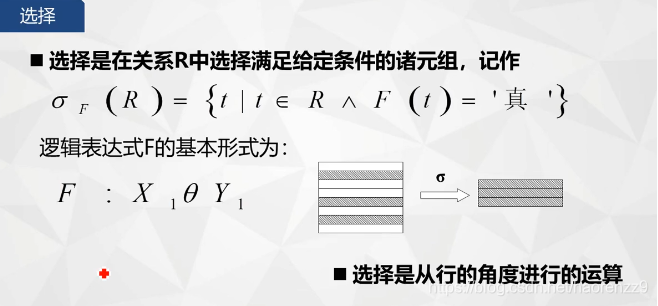
 选择
选择


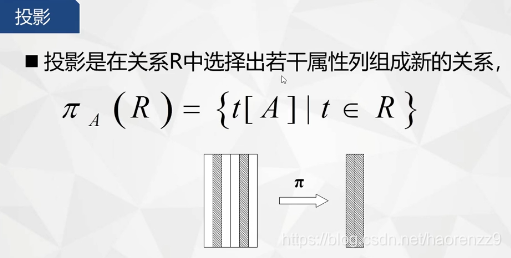
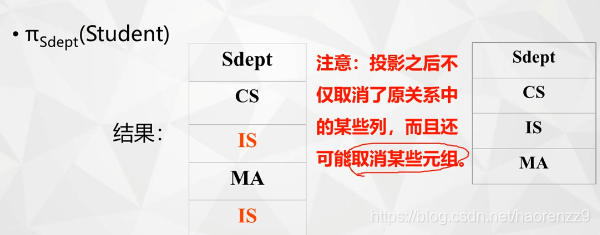
A是要找的属性,R是从哪里找 (注意是不允许有重复的)

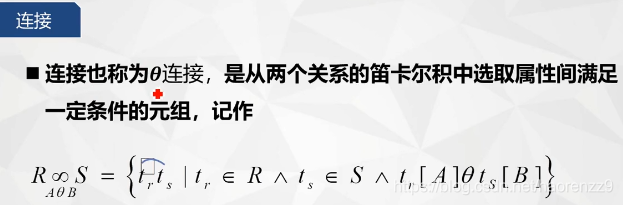
A是R里属性 ,B是S中属性

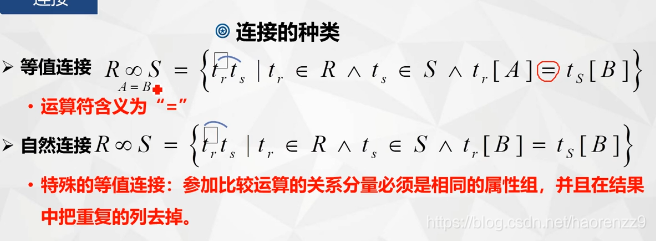
等值连接: 把两个表中相等的取出来,不等的不管
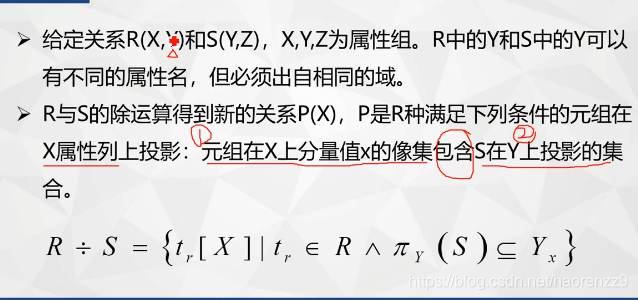
除法运算:步骤1R中求象集 2, S中求投影

例题:

R除以S 1R与S 共有BC,把它看成整体 在A中看a的象集 2 在S中找同样bc
第三章 SQL
3.1 SQL : 关系数据库标准语言
特点: 综合统一 高度非过程化 面向集合的操作方式 语言简洁易学 无需指定存取路径
功能: 数据定义 数据查询 数据操纵 数据控制
3.2 学生课程数据库

3.3 数据定义: 1.模式的定义与删除 , 2.表的定义与删除,3. 索引的建立与删除,4. 数据字典

1.模式定与删

authorization 授权给用户用

cascade 是把模式连同模式里的东西一并删除
restrict 看模式内是否有东西,没就删,有就不删
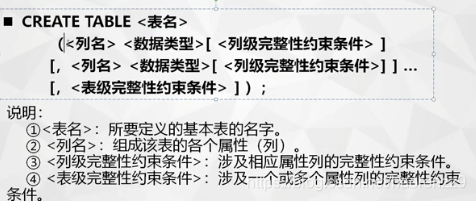
2。表的定义,修改与删除





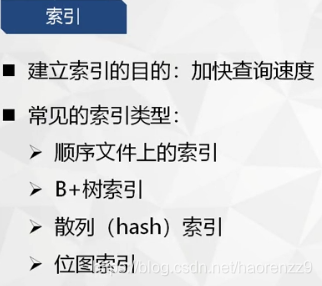
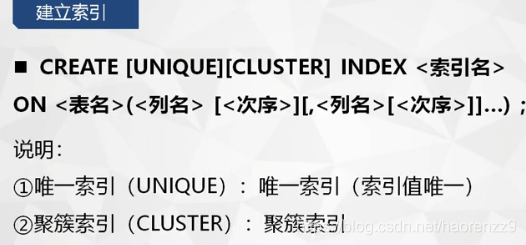
3.索引的建立与删除


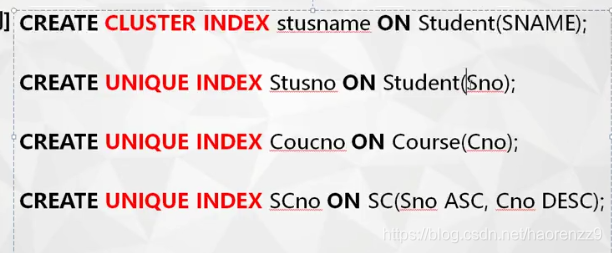
create 建一个什么索引 index 用什么名 on 在哪建立

在经常查询的地方建立索引 ,便于查询
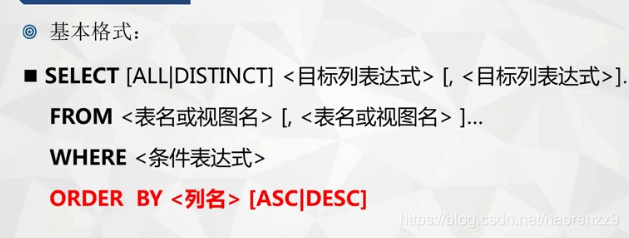
3.4数据查询:
3.41单表查询
3.42连接查询
3.43嵌套查询 (前三为重点)
集合查询
基于派生表的查询
3.41单表查询 (查询一个表)有

(1)查询若干列

(2)选择表中若干原组
distinct 是选出后去掉重复列
(3)ORDER BY 句子


其中 asc 表示升序 desc表示降序(如果不写默认是升序) 排列
(4)聚集函数

3.42 连接查询(查询两个表或以上)


外连接 又有
外连接(合并左右空的 为null)
左外连接 (合并左右 左保存 右无为null)
右外连接(右所有元保存,左无为null)
3.43嵌套查询
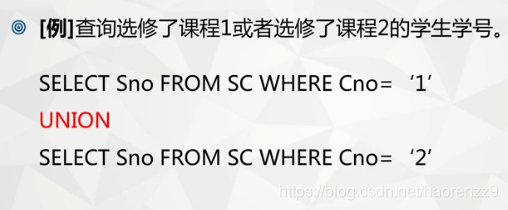
3.44 集合查询




3.45基于派生表的查询
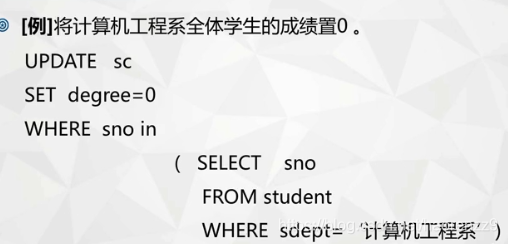
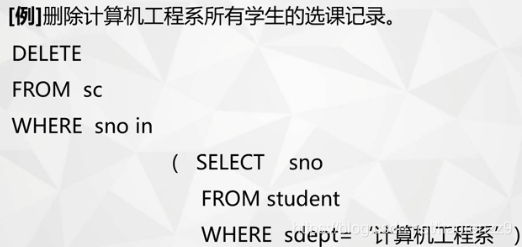
3.5数据更新 : 插入 修改 删除







3.7视图 : view 是虚表
7

删除视图 Drop view
3.71 建立视图有: 行列子集视图,代表达式的视图(派生列)
3.72查询视图: 特殊情况:对组的条件 用having
3.73更新视图: 特殊 实际系统对视图更新的限制: 允许对行列子集视图进行更新,对其他类型视图的更新不同系统有不同限制。
DB2 (一个数据库关系系统)就例子
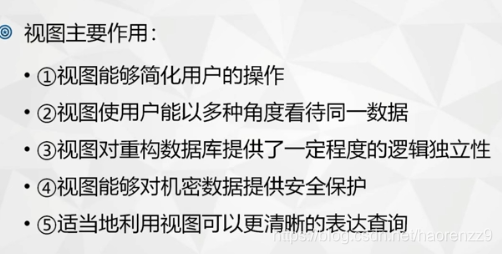
3.74视图作用

转载地址:http://btlvz.baihongyu.com/